
Starcraft 2 Soundtrack - Terran 04
7월 10, 2023

펌) 왜 항상 우리는 시간에 쫓길까?
7월 07, 2023

스타크래프트) 소리가 안나는 현상 (Digital Volume 단축키)
10월 24, 2023

던파) 여넨마 추천 플래티넘 엠블렘 가격...
10월 24, 2023

크롬 F12(개발자도구) 언어 변경하기
7월 05, 2023
카테고리 이동 (버튼)
자바스크립트로 게임만들기 #5.마우스로 도형찍기 (예제)
개발자 리브
11월 07, 2023
[ 개요 ]

마우스 클릭 or 드래그를 이용하여
화면(canvas)에 도형을 찍는 예제이다.
[ 돌려보기 ]
* 모바일에서는 잘 안될 수 있습니다.
(PC에 최적화되어있습니다.)
숫자1 : click / drag 전환
숫자2 : square / circle 전환
숫자3 : 커서 트래킹 표시/숨김
[ 코드 ]






[ 추가 정리 ]

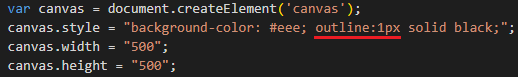
1. border 대신에 outline을 사용한다.
: border를 쓰면, 요소가 해당 px만큼 밀려난다.
마우스 좌표값을 획득하는데 영향을 주므로
여기선 border를 사용하지 않는 것을 권장한다.
+ outline은 border와 달리
html요소의 전체 크기에는 포함되지 않는다.
즉, html요소의 너비나 높이는
outline의 두께에 영향을 받지 않는다.

2. draw부분을 save()와 restore()로 감싼다.
: save()와 restore()를 이용하면
fillStyle을 기본값으로 초기화 시킬 수 있다.
fillStyle을 변경하는 코드 위, 아래를 감싸는 식으로
작성해야 제대로 초기화 동작을 수행한다.
(loop쪽에 넣는게 아님)

3. canvas.addEventListener(...)로 하면 안됨
(document로 대체할 것)
: canvas요소 밖에서 이벤트가 일어나면
이를 감지하지 못하기 때문에 문제가 생긴다.
예를들어, canvas요소 밖에서 마우스버튼을 떼면
실제로는 마우스 버튼을 떼서 mouseup시켜도
이벤트리스너가 이를 감지하지 못해서
클릭한 상태가 지속되게 된다.

4. 키입력 시 기능 수행을 하는 함수에서는
동작 완료 후, fasle로 키입력을 초기화해야한다.
: 키를 눌렀을때, 이와 같은 처리가 없으면
기능이 됐다 안됐다하는 현상이 일어난다.
: 한번 눌렀을때, 한번씩만 전환되게 하려면
약간의 딜레이가 생기도록 해줘야 한다.
* 컴퓨터는 엄청 빠르게 동작하기 때문에
사람은 한번 눌렀다고 생각하는 동작이
컴퓨터의 입장에서는 여러번 누른 것으로
인식할 수 있기 때문이다.
+ 아두이노의 스위치버튼에서 이러한 현상 있음
[ 참고자료 ]
: 마우스 이벤트 관련
: 마우스 좌표값 구하기 관련
: outline 관련
: outline 관련2
광고
카테고리
광고
인기글

네이버 회원가입 오류 해결방법 (가입인증문자가 안올때)
7월 08, 2023

Starcraft 2 Soundtrack - Terran 04
7월 10, 2023

펌) 왜 항상 우리는 시간에 쫓길까?
7월 07, 2023

스타크래프트) 소리가 안나는 현상 (Digital Volume 단축키)
10월 24, 2023

던파) 여넨마 추천 플래티넘 엠블렘 가격...
10월 24, 2023




0 댓글
여러분의 소중한 댓글을 입력해주세요.